Guide to OMGsb!!11 making
Okay, a lot of you are saying that you have no idea how to use the new OMGsb!!11
First, you click on My GSB > My Layouts > Create a new layout
Then you are greeted with a screen that looks mighty like the GSB home page but you have this spiffy little box in the corner that you can move. See below:

This spiffy little box holds everything you need to make your GSB and OMGsb!!11
You can click on any of those there items in the list, and change their colour. GSB is even awesome enough to give you a preview of what it looks like when you run your mouse over the colour pallet that so helpfully pops up when you click the paint bucket. See below:

I think the thing that is confusing most people is that there are many sub headings. So, Iâll try and explain them all to you.
Page
Page â“ bg colour
This changes the background colour of the page. You may or may not be able to see this colour, depending on your screen size/resolution. I know I wasnât able to see it until I got a larger screen just last week. See above picture for example. See, itâs blue.
Top Menu
The top menu is the loveable menu right on the top of your page:

Any changes you make in this section only apply to the Top Menu.
Menu â“ bg colour
This changes the background colour of the menu.
Menu â“ border colour
The menu has a very thin 1px border. This changes its colour!
Links â“ text colour
This changes the colour of the links in the top menu. The colour you make this will be the colour the links are normally, before they are being hovered over with a mouse.
Links â“ Hover colour
This changes the colour the links in the top menu turn when you hover over them. So, you could have a link that is black normally, but when you hover over it with the mouse it turns red!
Highlighted links â“ bg colour
You know how the chat link in the top menu is always a funny colour? This option changes the colour of that!

Header
Header â“ bg image
Well, we all know what the header is, donât we? That big thing up the top that has Green Dayâs mugs on it and says GeekStinkBreath.net. All you have to do to change this is make your own header, upload it onto the net, and copy and paste the URL into the little box next to where it says Header â“ bg image (circled below). Make sure you delete whatever writing is in there to begin with.

Header â“ height
We all like to be individuals and make things different sizes. So, in this little box we are able to set the height of your very own custom header that you created especially for your layout.
Content
Ahh, the content. The heart and soul of GSB of course.
Content â“ text colour
Now, the default colour here is black. But, you can change it to anything you want! See, mine here is green:

Content â“ bg colour
Now, this is the white space around pretty much everthing. You can see it here when I change it to red:

Content â“ border colour
Like the top menu, this has a border colour too! Itâs just around the edges, you can see it next to the GSB Game icon thing.
Links â“ text colour
Like we did in the Top Menu, this will change the link colour (non hover) for the content. You can see the default colour is that red colour. *points up*
Links â“ hover colour
Exactly like in the Top Menu, this will change the colour of the links when they are hovered over.
Background 1 & 2 â“ bg colour
Right. There are THREE background colours here. You know how on the Blahs each blah alternates colours? Yes. This is that. These two will change the colours that they alternate in. As you can see in the below picture, my Background 1 colour is purple and my background 2 colour is pink!

Background 3 â“ bg colour
You know on your profile how you have the little heading that says âContactâ and âMessage Boardâ and âAboutâ and how behind them is a different colour? That, my friends, is Background 3. It is shown in the picture below as lime green.

Info â“ text colour
Okay. In the above picture see where it says âInfo 1â and âInfo 2â? Thatâs the info text. This will change its colour. This text shows up on your profile, mainly. Where it says âPMâ and âFriendsâ
Info â“ bg colour
Basically, this changes the background colour of the Info box seen in the above picture.
Titles
Main title â“ text colour
This changes the colour of the main title.

It shows up as Blog titles, Blah titles, stuff like that.
Main title â“ bg colour
Like weâve done before, this changes the background colour of the main header dooby. You can see in the picture above that my background colour is just the default one.
Main title â“ border colour
The main title has a 1px border. Yes it does. This changes its colour! Yay!
Subtitles â“ text colour
When browsing the home page, blog page, or even the blah page youâll see that all the clickable entries are SUBTITLES! This changes their colour. See, this one is white:

Section titles â“ text colour
On your profile you have the little headings saying âAboutâ and âMessage Boardâ. What changes their colour? This does! See in the image below, theyâre a pretty blue colour.

Menu
Menu â“ text colour
The menu is what we use to change pages on GSB. It is on the left. This dooby changes the text colour in the buttons. See look! YELLOW!

Menu â“ hover colour
The text in the menu buttons, like any little menu text should, can change colour when you hover over it! This option lets you change the hover colour of the text.
Menu â“ bg colour
The menu buttons have colour, believe it or not. This will change the colour of them. See in the picture above, the colour is the default one. This lets you change it to pretty colours!
Menu â“ hover bg colour
When you hover over one of the menu buttons, it changes colour, doesnât it? You change that hover colour right here!
Menu â“ border colour

See the black line on the left? Thatâs the border colour!
Menu â“ hover border colour
You can make the menu border change colour when you hover over it. Yes you can. This is where you change it!
Right Column
Title â“ text colour
*gasp* YOU CAN CHANGE THE COLOUR HERE TOO! Itâs on the right hand side of the page. The title colour of the headers here. See the image? Itâs a dark green colour!

Title â“ bg colour
See the image above, the colour of the background behind the text âFeatured articlesâ? Thatâs the title background colour. You can change it!
Link title â“ text/hover/bg colour/hover bg colour
This here changes the colour of the title links on the right hand side of the page. In the image below, the text is BLUE! The hover colour changes the colour of the text when it is hovered over. The background colour is the colour behind the writing. The hover background option will change the colour of the background when it is hovered over. Much like in the Menu section.

Subtitles â“ text/hover colour

In that image, the subtitles are in blue. This option will change the colour of that. The hover option will change the colour of the text for when it is hovered over with the mouse.
Image â“ border colour
Images have borders too. You can see the border in the image above, itâs the pale blue line around the icon there.
List â“ border colour
The border colour is a line to the left of things on the right hand column. In the image below, it is a light blue colour.

Footer â“ border colour
The footer is right at the bottom of the page where the Site info, Contact, and FAQ links are. It has a border. You can change the colour. Amazing!
Forms
Title â“ text/bg colour
Forms are where you input text in. These two fields are for changing the title colour of the form header, and the background colour of the form header. This is shown in the picture, the font is white, and the header is the bluey green colour.

Input â“ text/bg/border
The input part of a form is where you actually write in. See the picture above where it says Forms â“ Input. The Input text field lets you change the colour of the text that appears when you type. In that picture itâs black. The background field lets you change the background of the form. In that picture the background is the white part. And, lastly, the border option changes the border, obviously.
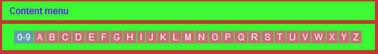
Content Menu
Links â“ text/hover/bg colour/hover bg colour
The Content Menu is shown when there are many pages of something. See picture:

The text option will change the text colour when the mouse isnât hovering over. At the moment, itâs white. The hover option will change the colour of the text when it is hovered over. The background colour is the box behind the text. You can change this is the bg colour field. And, the hover background colour is the colour the background of the box will turn when it is hovered over.
Active link â“ text/bg colour
The active link is the link you are currently on. For example, in the picture above, the active link is 0-9. The text option will change the text colour of the link, and the bg colour will change the background colour of the selected link.
So there we go. Your guide to what everything on the layout maker is, and how to use it. Have fun making your OMGsb!!11!
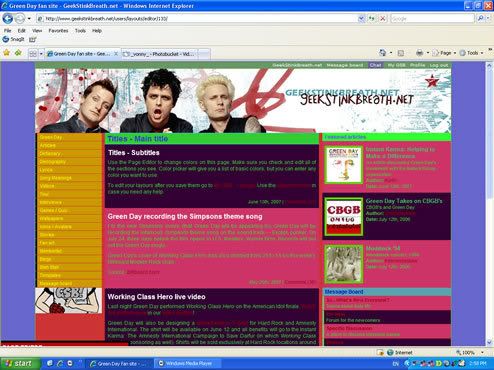
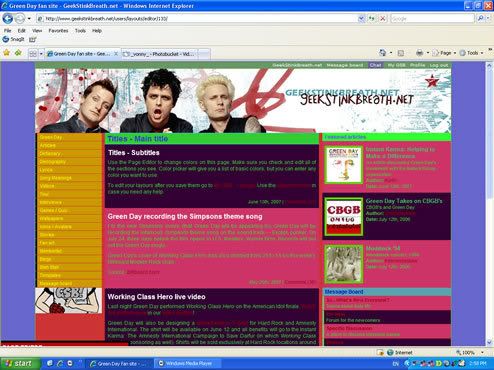
You may be wondering what my layout actually turned out like, after changing the colours to all clash so I could screen shot different sections. Well, here it is. The instructional OMGsb!!11 layout:

It's awesome. Everybody wants it.
First, you click on My GSB > My Layouts > Create a new layout
Then you are greeted with a screen that looks mighty like the GSB home page but you have this spiffy little box in the corner that you can move. See below:

This spiffy little box holds everything you need to make your GSB and OMGsb!!11
You can click on any of those there items in the list, and change their colour. GSB is even awesome enough to give you a preview of what it looks like when you run your mouse over the colour pallet that so helpfully pops up when you click the paint bucket. See below:

I think the thing that is confusing most people is that there are many sub headings. So, Iâll try and explain them all to you.
Page
Page â“ bg colour
This changes the background colour of the page. You may or may not be able to see this colour, depending on your screen size/resolution. I know I wasnât able to see it until I got a larger screen just last week. See above picture for example. See, itâs blue.
Top Menu
The top menu is the loveable menu right on the top of your page:

Any changes you make in this section only apply to the Top Menu.
Menu â“ bg colour
This changes the background colour of the menu.
Menu â“ border colour
The menu has a very thin 1px border. This changes its colour!
Links â“ text colour
This changes the colour of the links in the top menu. The colour you make this will be the colour the links are normally, before they are being hovered over with a mouse.
Links â“ Hover colour
This changes the colour the links in the top menu turn when you hover over them. So, you could have a link that is black normally, but when you hover over it with the mouse it turns red!
Highlighted links â“ bg colour
You know how the chat link in the top menu is always a funny colour? This option changes the colour of that!

Header
Header â“ bg image
Well, we all know what the header is, donât we? That big thing up the top that has Green Dayâs mugs on it and says GeekStinkBreath.net. All you have to do to change this is make your own header, upload it onto the net, and copy and paste the URL into the little box next to where it says Header â“ bg image (circled below). Make sure you delete whatever writing is in there to begin with.

Header â“ height
We all like to be individuals and make things different sizes. So, in this little box we are able to set the height of your very own custom header that you created especially for your layout.
Content
Ahh, the content. The heart and soul of GSB of course.
Content â“ text colour
Now, the default colour here is black. But, you can change it to anything you want! See, mine here is green:

Content â“ bg colour
Now, this is the white space around pretty much everthing. You can see it here when I change it to red:

Content â“ border colour
Like the top menu, this has a border colour too! Itâs just around the edges, you can see it next to the GSB Game icon thing.
Links â“ text colour
Like we did in the Top Menu, this will change the link colour (non hover) for the content. You can see the default colour is that red colour. *points up*
Links â“ hover colour
Exactly like in the Top Menu, this will change the colour of the links when they are hovered over.
Background 1 & 2 â“ bg colour
Right. There are THREE background colours here. You know how on the Blahs each blah alternates colours? Yes. This is that. These two will change the colours that they alternate in. As you can see in the below picture, my Background 1 colour is purple and my background 2 colour is pink!

Background 3 â“ bg colour
You know on your profile how you have the little heading that says âContactâ and âMessage Boardâ and âAboutâ and how behind them is a different colour? That, my friends, is Background 3. It is shown in the picture below as lime green.

Info â“ text colour
Okay. In the above picture see where it says âInfo 1â and âInfo 2â? Thatâs the info text. This will change its colour. This text shows up on your profile, mainly. Where it says âPMâ and âFriendsâ
Info â“ bg colour
Basically, this changes the background colour of the Info box seen in the above picture.
Titles
Main title â“ text colour
This changes the colour of the main title.

It shows up as Blog titles, Blah titles, stuff like that.
Main title â“ bg colour
Like weâve done before, this changes the background colour of the main header dooby. You can see in the picture above that my background colour is just the default one.
Main title â“ border colour
The main title has a 1px border. Yes it does. This changes its colour! Yay!
Subtitles â“ text colour
When browsing the home page, blog page, or even the blah page youâll see that all the clickable entries are SUBTITLES! This changes their colour. See, this one is white:

Section titles â“ text colour
On your profile you have the little headings saying âAboutâ and âMessage Boardâ. What changes their colour? This does! See in the image below, theyâre a pretty blue colour.

Menu
Menu â“ text colour
The menu is what we use to change pages on GSB. It is on the left. This dooby changes the text colour in the buttons. See look! YELLOW!

Menu â“ hover colour
The text in the menu buttons, like any little menu text should, can change colour when you hover over it! This option lets you change the hover colour of the text.
Menu â“ bg colour
The menu buttons have colour, believe it or not. This will change the colour of them. See in the picture above, the colour is the default one. This lets you change it to pretty colours!
Menu â“ hover bg colour
When you hover over one of the menu buttons, it changes colour, doesnât it? You change that hover colour right here!
Menu â“ border colour

See the black line on the left? Thatâs the border colour!
Menu â“ hover border colour
You can make the menu border change colour when you hover over it. Yes you can. This is where you change it!
Right Column
Title â“ text colour
*gasp* YOU CAN CHANGE THE COLOUR HERE TOO! Itâs on the right hand side of the page. The title colour of the headers here. See the image? Itâs a dark green colour!

Title â“ bg colour
See the image above, the colour of the background behind the text âFeatured articlesâ? Thatâs the title background colour. You can change it!
Link title â“ text/hover/bg colour/hover bg colour
This here changes the colour of the title links on the right hand side of the page. In the image below, the text is BLUE! The hover colour changes the colour of the text when it is hovered over. The background colour is the colour behind the writing. The hover background option will change the colour of the background when it is hovered over. Much like in the Menu section.

Subtitles â“ text/hover colour

In that image, the subtitles are in blue. This option will change the colour of that. The hover option will change the colour of the text for when it is hovered over with the mouse.
Image â“ border colour
Images have borders too. You can see the border in the image above, itâs the pale blue line around the icon there.
List â“ border colour
The border colour is a line to the left of things on the right hand column. In the image below, it is a light blue colour.

Footer â“ border colour
The footer is right at the bottom of the page where the Site info, Contact, and FAQ links are. It has a border. You can change the colour. Amazing!
Forms
Title â“ text/bg colour
Forms are where you input text in. These two fields are for changing the title colour of the form header, and the background colour of the form header. This is shown in the picture, the font is white, and the header is the bluey green colour.

Input â“ text/bg/border
The input part of a form is where you actually write in. See the picture above where it says Forms â“ Input. The Input text field lets you change the colour of the text that appears when you type. In that picture itâs black. The background field lets you change the background of the form. In that picture the background is the white part. And, lastly, the border option changes the border, obviously.
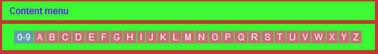
Content Menu
Links â“ text/hover/bg colour/hover bg colour
The Content Menu is shown when there are many pages of something. See picture:

The text option will change the text colour when the mouse isnât hovering over. At the moment, itâs white. The hover option will change the colour of the text when it is hovered over. The background colour is the box behind the text. You can change this is the bg colour field. And, the hover background colour is the colour the background of the box will turn when it is hovered over.
Active link â“ text/bg colour
The active link is the link you are currently on. For example, in the picture above, the active link is 0-9. The text option will change the text colour of the link, and the bg colour will change the background colour of the selected link.
So there we go. Your guide to what everything on the layout maker is, and how to use it. Have fun making your OMGsb!!11!
You may be wondering what my layout actually turned out like, after changing the colours to all clash so I could screen shot different sections. Well, here it is. The instructional OMGsb!!11 layout:

It's awesome. Everybody wants it.




Holy crap, thank you!!!
This one little thing was bugging me, and this blog helped so much. I'm voting you for best blogger for sure. x]]
nimrodidiot, September 30th, 2007 at 10:44:39pm
Thank you for writing this blog, I was very confused trying to make an OMGsb!!11
Mr. Teatime, September 21st, 2007 at 01:42:36pm
Whoa, that is a sh*tload of screenies.
Anyways, this is very helpful, and as soon as I get my lazy ass moving I'll follow this and make one. Thanks!
Miley Cyrus, September 4th, 2007 at 12:46:18am
:] I was hoping it'd help. It took me forever to do with all the screen shots and everything. You can see towards the end I morphed lots of things together..I was getting bored. loll
vonny, August 10th, 2007 at 09:37:40am
It makes sense now.
You're rad and explaining things.
germma margaret!, August 10th, 2007 at 09:19:35am
Thank you! I was having a bit of trouble with the sub-headings
Riot on the Radio, August 10th, 2007 at 08:45:53am