Animations - Photoshop
In this blog you will learn how to make animations such as this:

but before we begin you should know that this is for Photoshop only, due to the fact that I have no idea how to do this in any other program.
:]
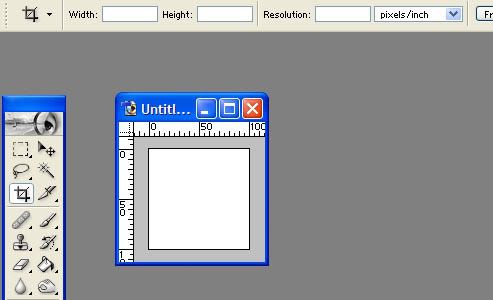
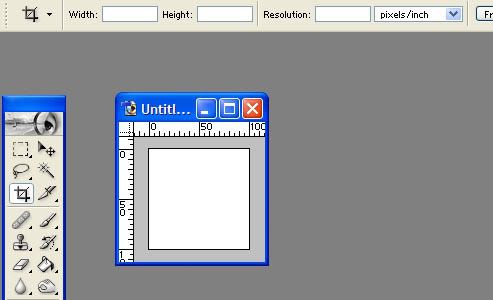
Hokay, well to begin make a new document:
File > New > (type in the desired height and width) > Ok

Now let's open a few documents to actually move in the animations.
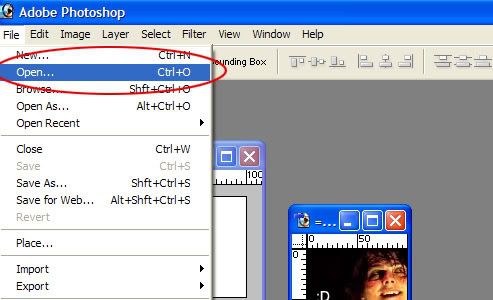
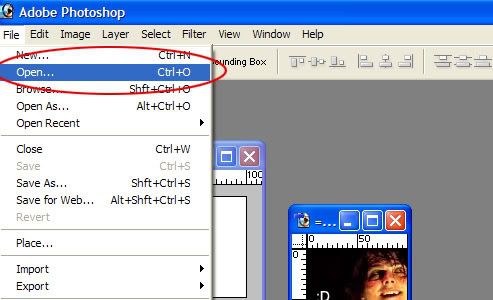
To open a document(picture):
File > Open > (select picture) > Open

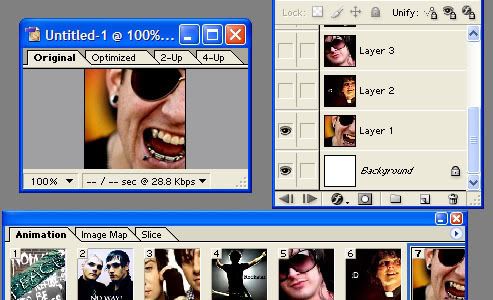
As you can see I opened a Gerard icon(I opened a few afterward too btw).
Okay, now that we have a blank document and a couple pictures to go along with it, let's get started.
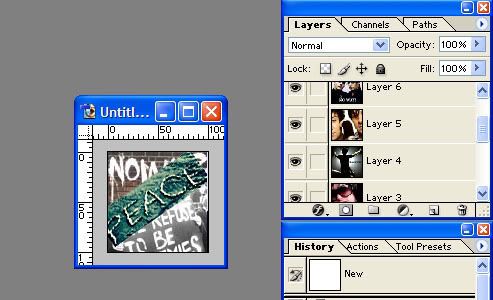
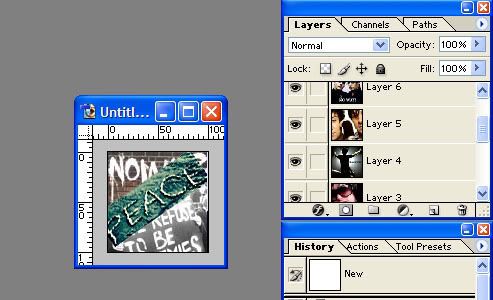
First we have to drag all the pictures onto the blank document.
Make sure each picture is a different layer.

As you can see there are a few layers under the 'peace' picture.
Now that we have our layers that are going to move let's get them movin'!
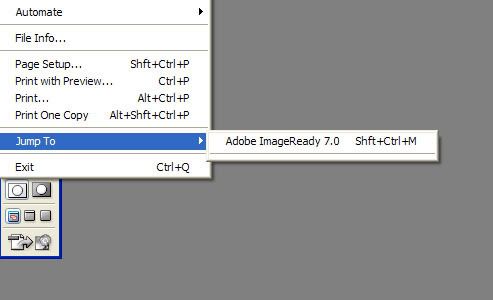
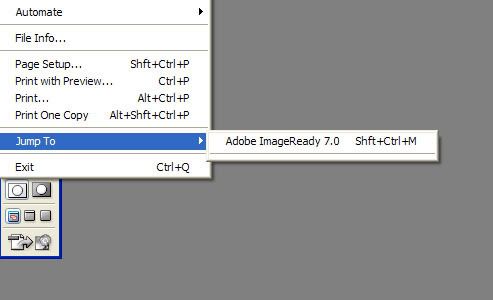
So all we have to do now is open ImageReady, which as far as I know comes with all Photoshop programs:
File > Jump To > Adobe ImageReady

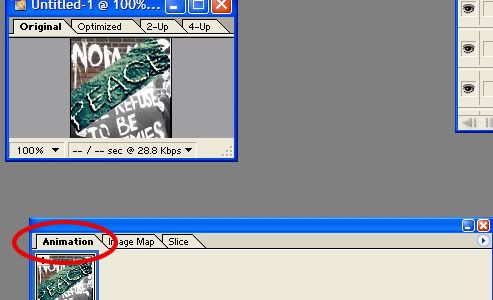
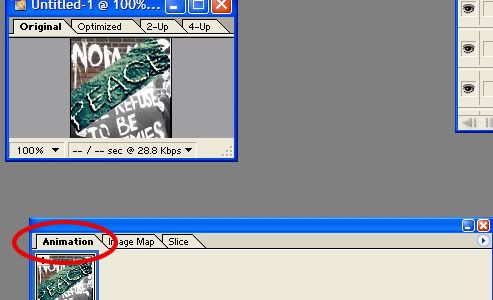
When Adobe ImageReady opens(it should) make sure your document opens and that the Animation is there too.
The Animation, is essential.
It puts the pictures in order and it's where you control how fast the layers change.

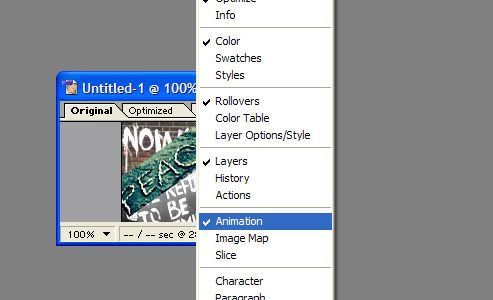
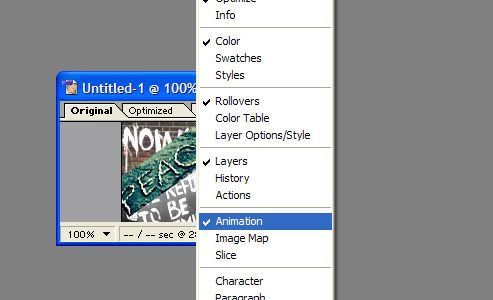
If the Animation isn't there:
Window > Animation

Woah, almost there!
But, this is where it might get confusing.
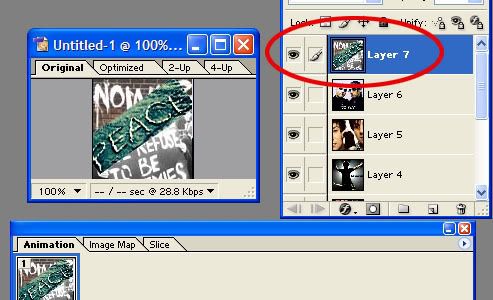
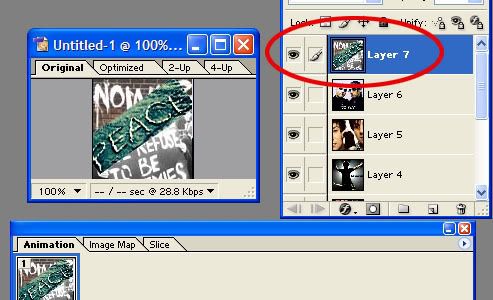
You may have each layer on your document but not all of them are slides to be animated.
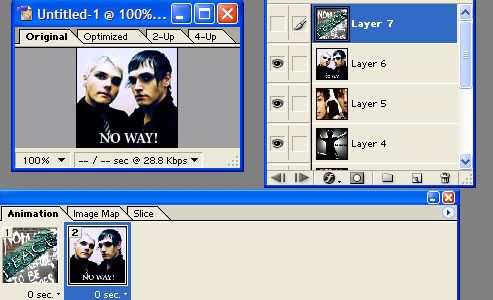
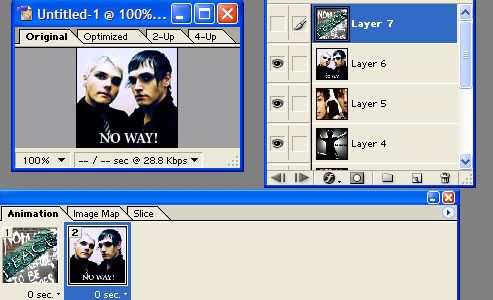
Only the top layer is the one shown on the slide.

^^This is to show what I mean, the top layer(layer 7) is the only one visible on the animation because it is the only slide.
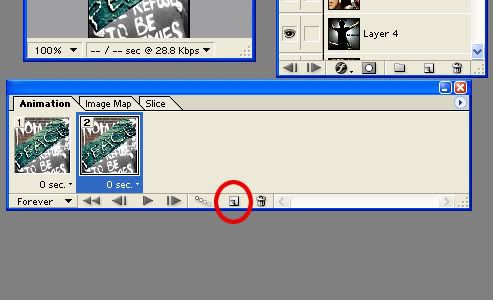
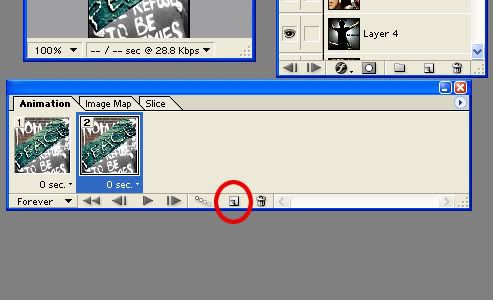
To make a new slide:
Hit the small button the animation bar.

That little button made a new slide.
But, the new slide has the same picture on it.
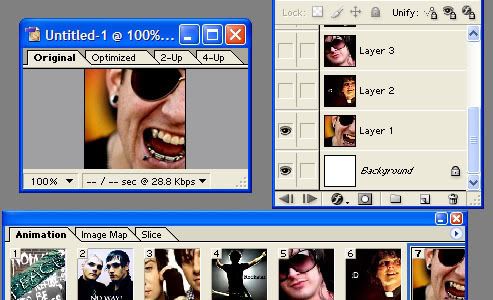
To make it not be that same picture, go to the layer bar and click the open eyeball next to the top layer so that that layer hides.

Woop!
You made two slides.
Now all you have to do is continue doing that until all your layers have their own slide.

Well, I think we got through the hardest part.
:D
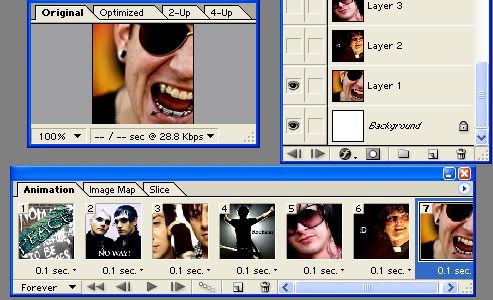
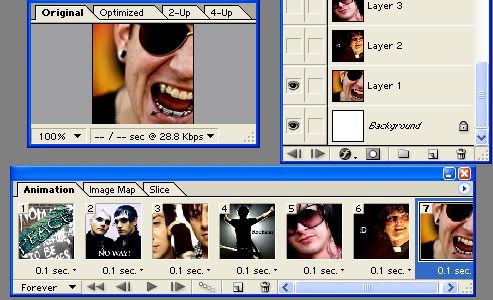
On the animation bar under each one of your slides it says '0 sec.' Unless you want your animation to go extremely fast that no one would have any idea what happened then you're good.
Too see how fast it goes click the play button then stop it.
then stop it.
But for the rest of us lets slow things down a bit.
Under each slide next to the '0 sec' thing there's a tiny tiny little arrow pointing down.
Click it.
and it'll show a bunch of speeds, chose anyone you want for all of them(they all don't have to be the same speed). Try them out by clicking the play button to see how fast they go.
I recommend '0.1 sec.' for my situation.

All the speeds are done!
zomg!
Now let's save it!
IMPORTANT:
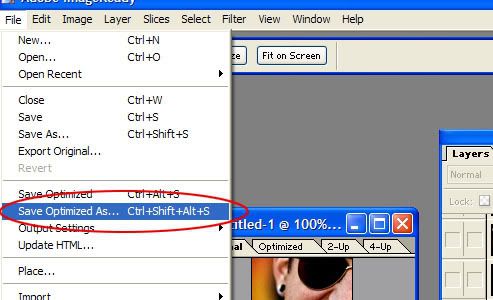
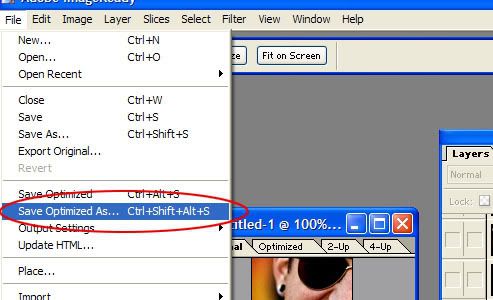
When you save it make sure you save the Optimized version of it!!
To do that:
File > Save Optimized As... > (choose place to save it + name)
Also make sure you save it as a .gif type!!

You wanna know something cool?!
YOU'RE ALL DONE!
btw this is what mine came out as:

-Lina

but before we begin you should know that this is for Photoshop only, due to the fact that I have no idea how to do this in any other program.
:]
Hokay, well to begin make a new document:
File > New > (type in the desired height and width) > Ok

Now let's open a few documents to actually move in the animations.
To open a document(picture):
File > Open > (select picture) > Open

As you can see I opened a Gerard icon(I opened a few afterward too btw).
Okay, now that we have a blank document and a couple pictures to go along with it, let's get started.
First we have to drag all the pictures onto the blank document.
Make sure each picture is a different layer.

As you can see there are a few layers under the 'peace' picture.
Now that we have our layers that are going to move let's get them movin'!
So all we have to do now is open ImageReady, which as far as I know comes with all Photoshop programs:
File > Jump To > Adobe ImageReady

When Adobe ImageReady opens(it should) make sure your document opens and that the Animation is there too.
The Animation, is essential.
It puts the pictures in order and it's where you control how fast the layers change.

If the Animation isn't there:
Window > Animation

Woah, almost there!
But, this is where it might get confusing.
You may have each layer on your document but not all of them are slides to be animated.
Only the top layer is the one shown on the slide.

^^This is to show what I mean, the top layer(layer 7) is the only one visible on the animation because it is the only slide.
To make a new slide:
Hit the small button the animation bar.

That little button made a new slide.
But, the new slide has the same picture on it.
To make it not be that same picture, go to the layer bar and click the open eyeball next to the top layer so that that layer hides.

Woop!
You made two slides.
Now all you have to do is continue doing that until all your layers have their own slide.

Well, I think we got through the hardest part.
:D
On the animation bar under each one of your slides it says '0 sec.' Unless you want your animation to go extremely fast that no one would have any idea what happened then you're good.
Too see how fast it goes click the play button
 then stop it.
then stop it.But for the rest of us lets slow things down a bit.
Under each slide next to the '0 sec' thing there's a tiny tiny little arrow pointing down.
Click it.
and it'll show a bunch of speeds, chose anyone you want for all of them(they all don't have to be the same speed). Try them out by clicking the play button to see how fast they go.
I recommend '0.1 sec.' for my situation.

All the speeds are done!
zomg!
Now let's save it!
IMPORTANT:
When you save it make sure you save the Optimized version of it!!
To do that:
File > Save Optimized As... > (choose place to save it + name)
Also make sure you save it as a .gif type!!

You wanna know something cool?!
YOU'RE ALL DONE!
btw this is what mine came out as:

-Lina




I did last night.
:D
Hopefully it looks the same as it does on here.
Yeah thats me..., May 22nd, 2008 at 06:16:12am
Lina,
I LOVE YOU.
omfg.
I've been wanting to learn how to do things like this for like 476053476543867 years
glitch killgasm., May 22nd, 2008 at 12:28:24am
You should submit this as a tutorial on Mibba. Yep.
vonny, May 21st, 2008 at 09:01:42pm
*jealous*
I don't have photochop, and I don't think I plan on getting it any time soon.
But Ima figure something out for the Gimp. :D
*gives you eleven out of 10 stars*
captain america, May 21st, 2008 at 06:10:18pm
natzee, sometimes you have to do "Save imaged optimized as" . I think...
Cool Blog. Now I know how to do it properly.
BREASTS, May 21st, 2008 at 06:00:09pm
natzee;
to save an animation on cs3 once you've made the animation go to file > save for web & devices and then save the animation as a .gif.
The Doctor., May 21st, 2008 at 05:58:05pm
Lina
omg
I will love you forever
:tehe:
Joshua Gayward., May 21st, 2008 at 04:59:22pm
Sorry I don't, I only know photoshop.
:[
Yeah thats me..., May 21st, 2008 at 04:59:04pm
great blog otherwise, btw xD
neen bean, May 21st, 2008 at 04:53:16pm
Do you, by any chance, know how to save an animation as a GIF on CS3?
neen bean, May 21st, 2008 at 04:52:51pm
*hails this blog*
thank you, lina
this is the new air i breathe
get famous, May 21st, 2008 at 04:50:40pm
That is really awesome tbh :] I don't have photoshop, but if I get it in the future I will look at this again for reference.
Sunshine., May 21st, 2008 at 04:42:07pm